Mobile site or app? With Progressive Web Apps you can get the best of both
How quickly your site loads has greater repercussions for your business than just pleasing impatient customers. So which is the better bet: an app or a site? Lisa Bora, head of mobile at Google Australia, talks us through it the options.
Do you loathe waiting for a page to load on your smartphone? You’re not alone.
In fact, 29% of smartphone users go elsewhere immediately if a site is too slow or they can’t find the information they need.
For brands this has real consequences. Google data shows shopping-related searches increased 120% in the last year.
More than 30% of all online shopping purchases now happen on mobile phones.
And with more than one billion monthly active users on mobile globally, it is more important than ever for brands to give users the experience they want.
So, as marketers, what can you do to ensure your brand meets each customer’s need for speed? Here are three things to consider.
Do you need a mobile site or app?
Traditionally, when we talk about mobile experiences, discussion turns to apps. But how many apps do you have on your phone? How many do you use on a regular basis? As many as 25% of us open an app once and never return.
There has been much discussion in recent weeks on the future of the mobile web, with some boldly claiming the future is without apps. Whether it’s a native app or website, consumers want to minimise friction – your brand has different options to do this. And you no longer need to choose – with Progressive Web Apps you can get the best of both.
What is the difference between a responsive site and progressive web app?
When it comes to mobile, responsive sites are a significant improvement but they are not a silver bullet. Responsive sites try to fit what appears on a desktop into a mobile display – which slows things down and, as we all know, mobile users hate waiting.
Many sites are simply built and designed for desktop, then strip functionality for mobile users, whereas a truly mobile-first approach means starting with the elements that work on smaller screens and progressively adding layers of functionality for bigger screens through testing.
This context has inspired the new movement of Progressive Web Apps – mobile sites that function like a native app. The site is accessed through your browser, just like any other website, but it stores key information – the way an app does – and improves the more you use it.
Progressive Web Apps offer improvements in four key areas:
-
Speed – loads more quickly, allowing users to connect with content faster.
-
Security – keeps user information safe as it must be run with https support.
-
Re-engagement – the site can send push-notifications and users can add an icon to their phone’s home screen, making it easier to find and access again.
-
Simplicity – no need to download an app but has the benefits of auto fill to reduce friction at checkout.
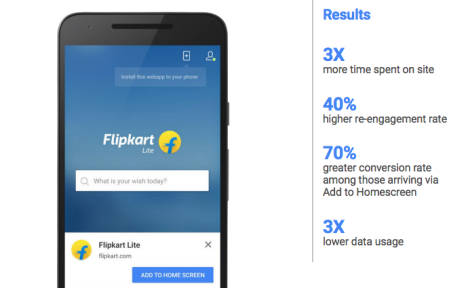
Progressive Web Apps in practice – Flipkart
Flipkart is one of the world’s most valuable e-commerce companies and last year decided to shut their mobile site and go app-only. They soon ran into problems as users were deterred by the cost of an install and daunting data requirements. Instead, they designed a mobile site that uses progressive enhancements and Service Worker Technology Web App technology to improve the user experience. The results were phenomenal.
How does your site stack-up?
So how does this relate to your mobile strategy? Take a minute to think about your current site. How does the page load and at what pace? As Amazon’s Jeff Bezos says, your target for latency is 1 second. You can check your site’s speed here. Focus on the main content and consider cutting the rest.
1 second mSite page speed improvement = +27% conversions
Now, what does all this mean for your brand? The main message is you don’t need to choose between web or app. Progressive Web Apps can provide users with a frictionless and highly engaging experience on the mobile web.
With powerful features like push notifications, offline access, add-to-homescreen, fast page load, and a smooth UI/UX, your brand will see a better return on your mobile investment. And it means you won’t end up among the pile of apps never used after the first download.
Lisa Bora is head of mobile at Google Australia








The answer to whether you need an app or a mobile website isn’t an easy one.
Brands who want to make the most of mobile likely need both- but they definitely shouldn’t be replicas of each other – each should have a distinct role and its own success measures.
Statistics show somewhere around 80% of time spent on mobile web is through apps, so they’re clearly preferred by consumers and companies with good apps will attest to them dominating in terms of usage, shifting brand metrics and ultimately driving sales – when compared to their mobile website.
However innovation to make mobile web experiences better is certainly welcome as there are too many terrible mobile web experiences out there – and from some of the world’s most famous brands.
A few other comments on the article:
1. Only poor responsive web uses the exact same images and files on all devices. So the mobile site, if designed/developed well should be much lighter and faster and tailored to the mobile user and use cases.
2. The innovative features of progressive web apps (homescreen icon prompt, offline and notifications) don’t work on the Safari web browser which is default on Apple devices
3. “Working offline” just allows you to view pages/content again that you have already opened, nothing new as it still needs a live web connection for new content
4. Progressive web apps require https (securely encrypted pages) which very few sites – including Google’s – have adopted completely. See https://httpswatch.com/global
So these progressive apps are a step in the right direction and better mobile web experiences will certainly benefit brands, but they’re in no way a replacement or substitute for native apps. Indeed they should be considered ‘as well as’ and not ‘instead of’, and only after you have sorted your mobile website and native app experiences.
The answer is: have both
THE answer isn’t to have both – AN answer is to have both. Which then presents the same issue people were faced with before responsive design: both a desktop and mobile website to content management = double the resources required, time, money, etc. Not ideal.
Another answer is to make sure your website is optimised properly to provide a mobile-friendly user experience. Even if you’re not designing “mobile first”, if you pay attention to everything from trimmed down (non-bloated) CSS, decent web serving, images that aren’t just output “for web” at 72 dpi but then crunched further using any number of image crunching apps or services.
It’s a start in any case.